|
|
|

不知道标题说清楚没,其实就是论坛首页的各个版区条做了些美化
之前在这里学习了很多帖子,后来抓了一个懂一些代码的妹纸帮忙弄了一下,觉得不错,在这里跟大家分享一下
如果有不足的地方,也希望这里的高手前辈们能帮忙修正指导
如下图,我的坛子有8个版区,所以做了8个哦,刚好新年,弄个小马喜庆下哈
折叠起来就是这样的
拆开是这样的
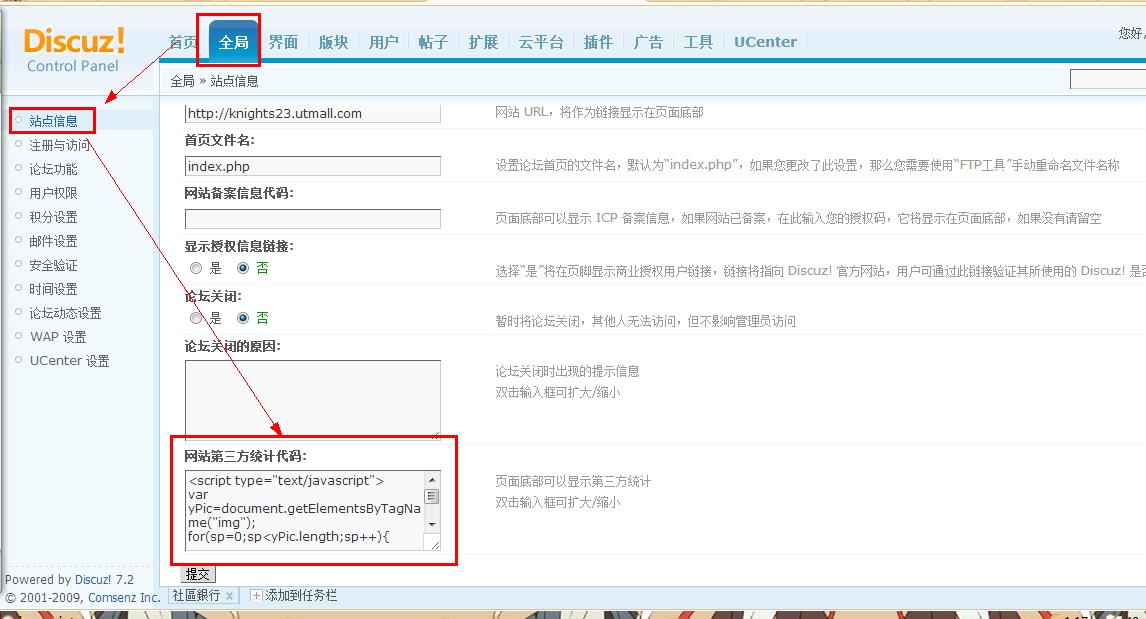
代码需要放到“全局/站点信息/网站第三方统计代码”
代码如下
然后有必要说一下,就是第一行的图片跟第九行是重复的,但是在首页上是不会显示出第九行的,据小伙伴所说是备用的,具体备用来做啥的,吾辈真是不晓得啊╮(╯_╰)╭如果有大大知道是为啥,欢迎来答疑解惑,感激不尽!
如果大家自己的论坛首页的版区条不是8个,或多或少的话,可以根据自己的论坛实际情况增减哈
嘛,于是上面就是咱分享的内容,希望能够对同样喜欢臭美的版主有帮助吧



| 歡迎光臨 SCLUB免費論壇申請-使用者論壇 (http://sclub.com.tw/discuz/) | Powered by Discuz! 7.2 |