|
|
|



 。下次注意些~~~
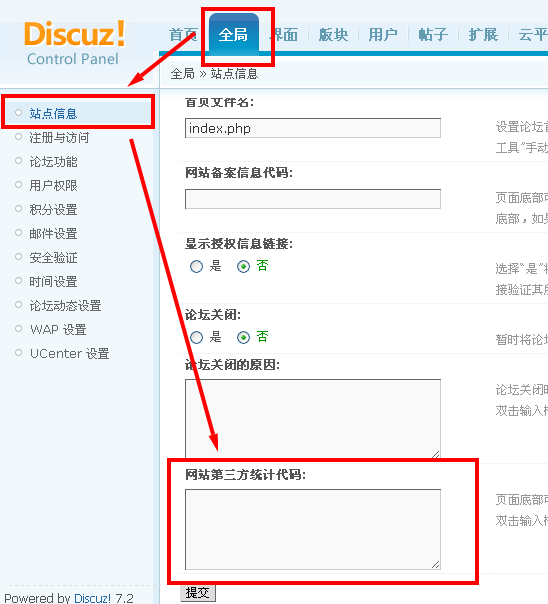
。下次注意些~~~第三方统计代码在哪里? 点击转到
其他头部信息在什么地方? 点击转到
如何让板块变成横版的? 点击转到
Sclub免費論壇附件上傳限制如下~單檔:512K總空間:150M点击了解详情
我找不到你们说的模板代码在哪里,那个怎么找啊? 点击进入
我不想要那个版块前面那些新旧帖的泡泡,或者我想更换一个新旧帖的泡泡怎么做啊? 点击转到
比如说我想把‘友情链接’改成其他的好放置我想要放置的东西,怎么做? 点击进入
如何更改论坛用户名? 点击进入
【默认模板怎么备份?】原帖回复地址 点击进入
其一、尽量不要修改默认模板。只需将要修改的模板文件复制到要修改的风格里进行修改(强烈推荐)。
其二、将默认模板要修改的模板文件用记事本复制到本地电脑里(不推荐)
其三、自己到discuz下载7.2的程序,以备不时之需(推荐)
模板风格各颜色功能解释!for:dz7.2 点击转到
【章鱼之家】老虎主题表态(模板修改版) 点击转到
Discuz! 7.X 限制遊客浏览帖子内容 点击转到
【章鱼之家】修改“本帖隐藏的内容回复可见”字样 点击进入
 此贴编辑者:帅气迷人纯洁善良老实的阿陌
此贴编辑者:帅气迷人纯洁善良老实的阿陌隐藏首页发帖按钮 点击转到
复制论坛内容粘贴后【显示本文来自哪里的代码】 点击转到
给头像加个小框框,美化头像 点击转到
在回复框上方加“懒人回复框” 点击转到
发帖按钮旁边加文字,增强论坛美化力度 点击转到
回复按钮更改成自己想要的字 点击转到
把发帖字样改成“xxx” 点击转到
屏蔽“回覆”的代码 点击转到
给论坛添加一个聊天室.1 点击进入
隐藏导航栏代码 点击进入
随机语录 利用贴内广告,让帖子更加多彩 点击进入

多謝樓主無私的分享!
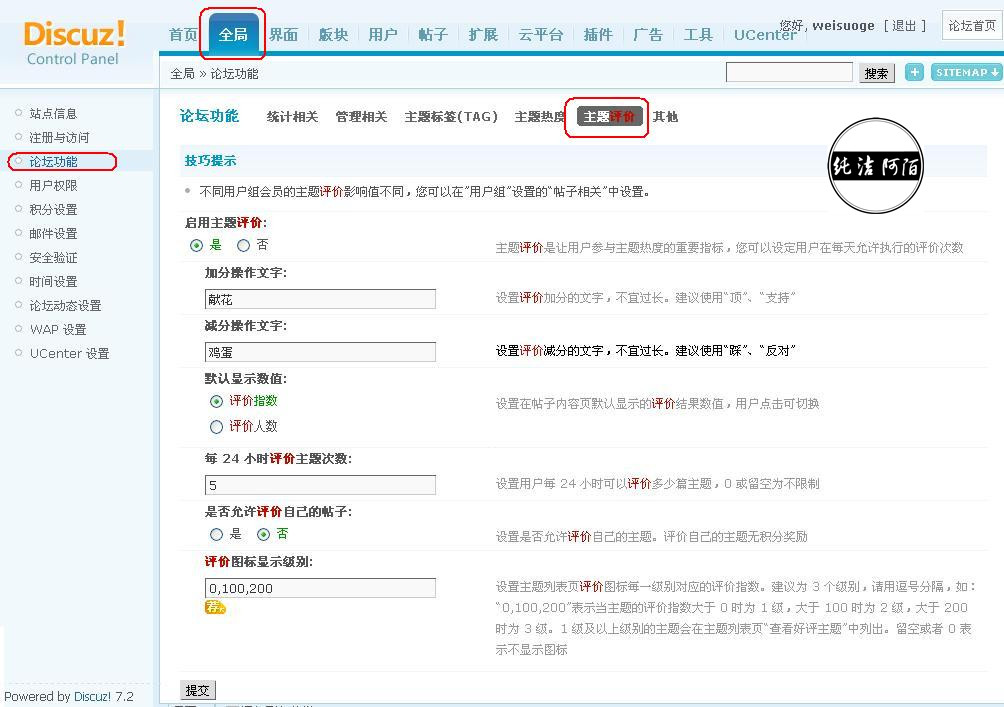
全局 =〉论坛功能 =〉主题评价 =〉




问题 1 :第三方统计代码处在什么地方? 答案 1 :管理中心<全局<站点信息<拉下<网站第三方统计代码 |

|

问题 2 :其他头部信息在什么地方?我怎么找不到啊? 答案 2 :其他头部一般是被隐藏了的,需要你<搜索>他才会出现  |
|




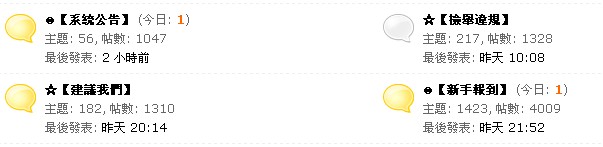
| 代码作用 | 隐藏首页发帖按钮 |
| 放 置 处 | [其他头部] |
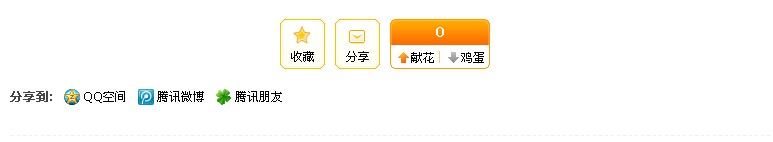
| 【效果图】 |

|
| 【代码内容】 |
|

| 代码作用 | 复制论坛内容粘贴后【显示本文来自哪里的代码】 |
| 放 置 处 | [其他头部] |
| 【效果图】 ---无--- |
| 【代码内容】 |
|
| 代码作用 | 给头像加个小框框,美化头像 |
| 放 置 处 | [第三方代码] |
| 【效果图】 |
 |
| 【代码内容】 |
|
| 代码作用 | 在回复框上方加“懒人回复框” |
| 放 置 处 | [第三方代码] |
| 【效果图】 |

|
| 【代码内容】 |
|


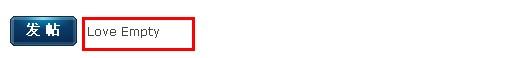
| 代码作用 | 发帖按钮旁边加文字,增强论坛美化力度。 |
| 放 置 处 | [第三方代码] |
| 【效果图】 |

|
| 【代码内容】 |
|

| 代码作用 | 回复按钮更改成自己想要的字 |
| 放 置 处 | [第三方代码] |
| 【效果图】 |

|
| 【代码内容】 |
|

| 代码作用 | 把发帖字样改成“xxx” |
| 放 置 处 | [第三方代码] |
随便玩 原帖地址点击转到 【效果图】 |

|
| 【代码内容】 |
|

| 代码作用 | 屏蔽“回覆”的代码 |
| 放 置 处 | [其他头部] |
随便玩 原创发帖 点击转到 【效果图】 |

|
| 【代码内容】 |
|


 哈哈,不是妹妹~\(≧▽≦)/~啦啦啦。
哈哈,不是妹妹~\(≧▽≦)/~啦啦啦。



 学习中。
学习中。| 歡迎光臨 SCLUB免費論壇申請-使用者論壇 (http://sclub.com.tw/discuz/) | Powered by Discuz! 7.2 |